The United States Government is offering 100s of APIs as part of its Next.Data.Gov iteration:
The Next Iteration of Government Data http://t.co/B1o8HLdeK4 via @apievangelist — Kin Lane (@kinlane) July 17, 2013
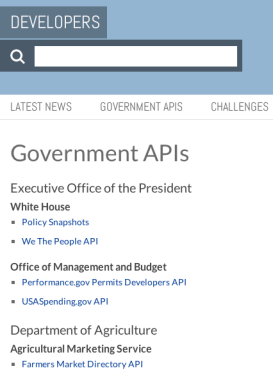
As I navigated the site I came across Government APIs page:

I always love trying new APIs and wanted to see what kind of API “We the People” provides. The API seemed to be pretty straight forward and next I figured let me try and build a mobile app that shows the petitions as well as details for each petition using Appery.io platform. I literally finished the app within 35 minutes or during my lunch.
Creating the pages
After creating a new app in Appery.io, I designed the Petition page:

- A List component with a Label inside to display the petition name is used.
Next is Details page:

- The Label at the top displays the petition name (only border is shown)
- The Collapsible Block has three sections:
- Details – petition texst
- Signatures – signature threshold, signature cound, and signtaures needed
- More Info – link to petition page
The last page is Settings (popup):

- Allows to select how many petitions to show
Defining REST API services
Two services are used in this app:
- Service to get a list of all petitions
- Service to get petition details
The service to get all petitions:

The service has one request parameter to determine how many petitions to load:

Service response:

The other service is to load petition details:

- The {id} is the petition id which was selected
To learn more about We the People API.
Binding services and pages
Once we get all the petitions, we map the data returned to the page:

On Details page we show information about a particular petition and thus get the petition id from local storage (it was stored when the petition was selected from the list). Request mapping is shown:

The response mapping for Details page looks like this:

Invoking the service
Once the service-page bindings are done, the last step is to invoke the service. For Petitions page, the service is invoked on ‘page load’ event:

For Details page, the service is also invoked on ‘page load’ event.
Testing the app
Testing is as simple as clicking the Test button:

It’s as easy to test the app on the device by scanning the QR code.
Publishing the app
Appery.io comes with instance app hosting feature:

Go ahead and try the app: http://wethepeople.app.appery.io.
An app over lunch?
Yes.
Gone are the days when you had to spend days downloading and configuring dev. tools. Gone are the days when you had to spend days downloading and configure software. With a cloud platform such Appery.io you can quickly build a real HTML5 mobile app, connected to real API, and host the app.
Leave a comment