I recently signed up for AT&T Developer Program and one of the services they provide is for sending SMS messages via REST API. Below is a story of how I built the app, in picture. I used Tiggzi Mobile App Builder. I literally built the app in about 25 minutes (most of the time was spend reading their API documentation). The app is built with HTML5, jQuery Mobile, and REST services.
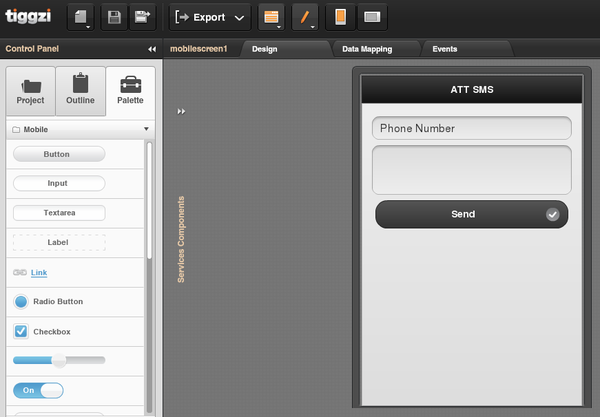
Building the mobile UI with HTML5 and jQuery Mobile. The Phone Number inside the input field is HTML5 placeholder.
To send an SMS message using AT&T API requires first authenticating and getting a special token. getToken service does that. Setting up service URL:
Defining service inputs and setting default values (client_id and client_secret are unique for each app created and registered with AT&T):

Lastly, defining service output:

Next is data binding for getToken service. No input binding is needed as all inputs are set to default values:

On output, the token is saved in Local Storage:

Once we got the token, we can invoke the actual SMS service (sendSms) but first it has to be defined. Setting service URL:

Next is data binding. UI to service:

We can run JavaScript to format input as needed:

Lastly, we could define output mapping (not defined here). For example, the id of the message can be used to get its status – whether the message was delivered or not.

The very last step is to invoke both services. First the getToken service is invoked and only if it finishes successfully, we then invoke the sendSms service.






Leave a comment